Straipsnia: Interneto svetainių kūrimas ir optimizavimas

Reikalavimai neįgaliesiems pritaikytoms interneto svetainėms
Neįgaliesiems pritaikitų interneto svetainių kūrimas
Programuotojai kuria internetinę svetainę, t.y. platformą, kuri vėliau pildoma turiniu. Ši platforma taip pat turi būti prieinama, tačiau tai yra programuotojų (o ne turinio kūrėjų) uždavinys. Užsakant Interneto svetainės kurimą, programuotojui turi būti pateikti techniniai reikalavimai. Siekdami, kad vadovas(-ė) padėtų organizacijų atstovams suformuluoti aiškius reikalavimus, šiame puslapyje trumpai aprašome esminius prieinamos internetinės svetainės reikalavimus. Juos įgyvendindami programuotojai vadovaujasi prieinamumo standartais (EN 301 549 arba jį iš dalies atitinkančiu WCAG (WCAG vidutinis lygis (t.y. AA) atitinka Europos standartą).
1. Internetinės svetainės dizainas
Įtraukus svetainės dizainas – tai pripažinimas, jog svarbiausias yra vartotojas, o ne dizaino sprendimų įmantrumas. Tai nereiškia, kad estetika nesuderinama su prieinamumu, vis dėlto patogumas ir aiškumas turi būti pirmoje vietoje.
Viešųjų įstaigų interneto svetainės skirtos informacijai skleisti ir paslaugoms teikti, todėl būtina užtikrinti, kad svarbiausia informacija ar paslaugų teikimo mechanizmai būtų lengvai randami. Viena dažniausių klaidų – nereikšmingos informacijos iškėlimas į viršų (pvz. atsidarius svetainę pirmiausiai matome ne organizacijos funkcijas ir su jomis susijusią informaciją, bet vadovybės nuotraukas, procesinių susitikimų aprašymus ir pan.).
Svarbu, kad vartotojas be didelių sunkumų suprastų, ko kur ieškoti, t. y., kad svetainės struktūra būtų aiški. Siekiant suprasti, kas svarbiausia vartotojams, galima atlikti svetainės srautų analizę arba pasikalbėti su klientus aptarnaujančiais darbuotojais. Paprastai kiekviena organizacija žino, kas labiausiai domina jų vartotojus.
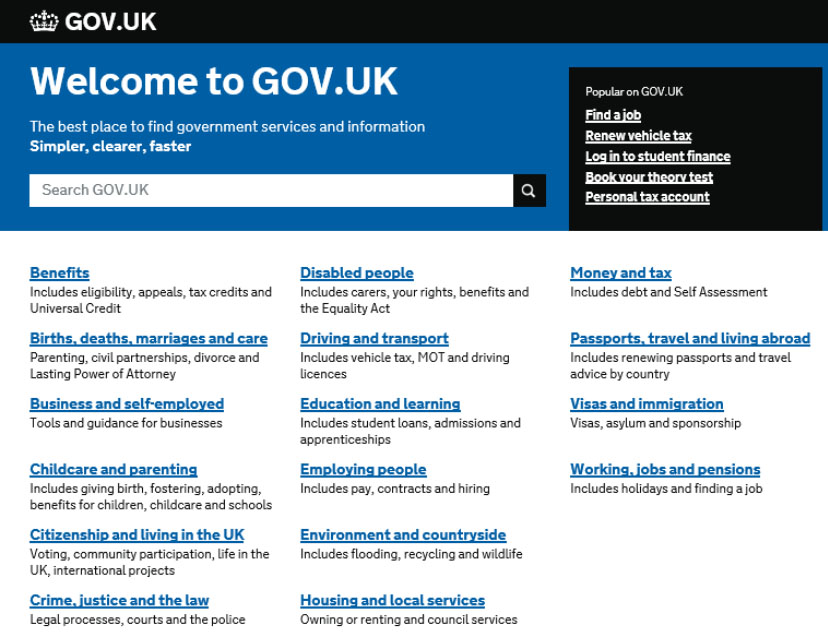
Didžiosios Britanijos Vyriausybės interneto svetainė yra geras spalvų kontrasto ir informacijos išdėstymo pavyzdys

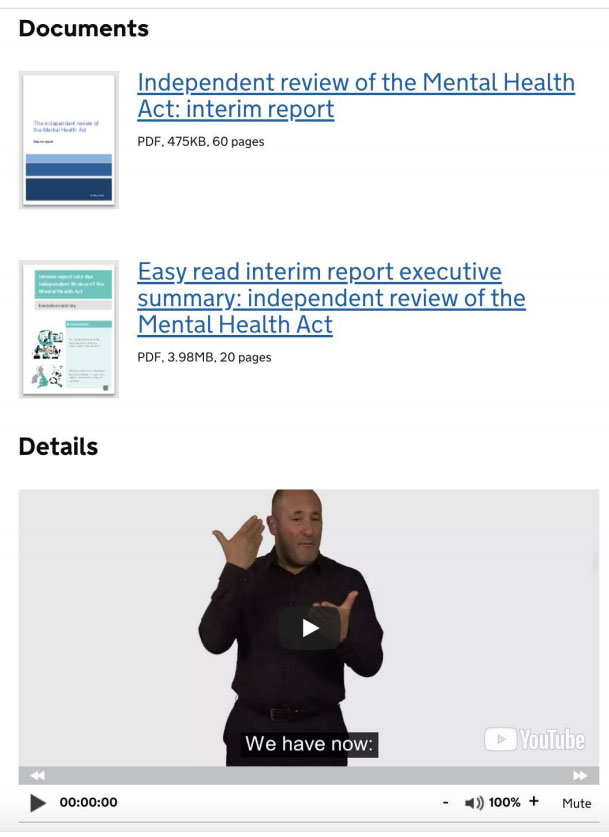
Šios svetainės viduje svarbi informacija pateikiama keliais formatais. Pavyzdžiui, žmonių su negalia bendruomenei aktualus psichikos sveikatos aktas pristatomas trimisskirtingais formatais – teisine kalba (originalus akto tekstas), lengvai suprantama kalba ir gestų kalbos vaizdo įrašu:

Siekiant, kad svetainė būtų įtrauki, rekomenduojama vadovautis įtraukaus dizaino principais, kurie tiesiogiai siejasi su Pasaulio saityno konsorciumo rekomendacijomis
1.1. Būkite nuoseklūs
Svarbus tiek vidinis (svetainės) nuoseklumas, apimantis svetainės architektūrą, išlaikantis atpažįstamą nuoseklų stilių, tiek ir išorinis (dar vadinamas kultūriniu) nuoseklumas, leidžiantis vartotojui susieti įvairiose svetainėse naudojamus dizaino elementus. Kuriant svetainės struktūrą svarbu išlaikyti pastovų elementų išdėstymą, kad kiekviename skyriuje naršymas būtų nuspėjamas.
1.2. Suteikite vartotojui kontrolę
Vartotojui turi būti suteikta galimybė įjungti ar pagal poreikį išjungti tam tikrus įrankius, pavyzdžiui - didinti mažinti ar išjungti garsą, didinti ar mažinti apšvietimą, išjungti animuotus elementus, išjungti „begalinę“ svetainės slinktį ir pan.
1.3. Suteikite vartotojui galimybę rinktis
Kai įmanoma, suteikite galimybę vartotojui tą pačią funkciją atlikti keliais alternatyviais būdais, (pavyzdžiui, gautą elektroninį laišką atverti paspaudus pranešimą apie naują laišką, arba pasirinkus elektroninio pašto programą; pasirinkimą atlikti tiek braukiant per ekraną, tiek paliečiant pasirinktą elementą ekrane).
1.4. Turinio elementus išdėstykite pagal svarbą
Neapkraukite vartotojų pertekline informacija. Išskirkite aktualiausią informaciją ar paslaugas:
a) pažingsniui atskleiskite reikalingus atlikti procedūros veiksmus (pvz., įrašykite vardą→pridėkite mokėjimo kortelę→pereikite prie apmokėjimo).
b) prioretizuokite užduotis (pvz., elektroninio pašto programose prioretizuota „sukurti laišką“ užduotis nes vartotojui reikalingiausia).
c) turinio elementus išdėstykite pagal svarbą (pvz., pateikiama vartotojo ieškoma informacija, po jos – susijusi informacija, ir galiausiai – kita, galimai vartotoją dominanti informacija).
1.5. Naudokite papildomus paaiškinimus
Kai kuriems vartotojams naršymą palengvina tokie papildomi paaiškinimai kaip: „išsaugoti mano duomenis ir kontaktus“, „parodyti slaptažodį“, kurį paspaudus galima pasitikrinti, ar slaptažodis buvo suvestas teisingai ir pan.
2. Prieinamumas mobiliuosiuose įrenginiuose
Mobiliųjų prietaisų naudojimas auga labai sparčiai, todėl interneto svetainės turi būti lengvai skaitomos bei valdomos ne tik kompiuteriuose. Atnaujintuose prieinamumo standartuose pagrindinis dėmesys skiriamas vadinamajam „mobiliam prieinamumui“ – t.y. turiniui, kuris matomas ir valdomas mobiliuose prietaisuose. Mobiliaisiais įrenginiais laikomi išmanieji telefonai, planšetės, skaitmeniniai televizoriai, išmanieji laikrodžiai ir t.t. Per mobilius prietaisus pasiekiamam turiniui galioja visi aukščiau išdėstyti svetainėms skirti prieinamumo kriterijai, tačiau dėl mobiliųjų įrenginių specifikos – liečiamo ekrano, mažo dydžio, alternatyvių informacijos įvesties galimybių, naudojimo įvairiose sąlygose (tamsoj, šviesoj, triukšme) – atsiranda naujų iššūkių.
Naudojant mobiliuosius įrenginius svarbu:
- Kad ekrane matomas vaizdas neišsikraipydamas pasiverstų vertikaliai arba horizontaliai (galimos išimtys, pavyzdžiui, pristatymų skaidrės, natų partitūros ir kiti atvejai, kai informacija gali būti pateikta tik vienu būdu.);
- Kad internete pildomose formose automatiškai užsipildytų dažnai naudojama informacija (pavyzdžiui, vardas, pavardė, adresas, tel. Nr., tai labai padeda žmonėms, kurie turi atminties sutrikimų ar sunkumų įvesti informaciją ranka).
- Kad būtų galimybė išjungti trumpųjų klaviatūros kombinacijų naudojimą arba modifikuoti kombinacijas (vengti 1 ženklo kombinacijų, nes tokios gali būti paspaustos nevalingai).
- Informuoti, kiek laiko liko iki sesijos pabaigos esant neaktyviam vartotojui;
- Užtikrinti kelis operacijų atlikimo būdus (pavyzdžiui, padidinti objektą ne tik pirštais, bet ir didinimo/mažinimo mygtukais).
- Suteikti galimybę išjungti judančias iliustracijas (išskyrus atvejus, kai judančiomis iliustracijomis perteikiama informacija).
- Lygiaverčiai įvesties mechanizmai, suteikiantys vartotojui galimybę rinktis (pavyzdžiui, nešiojamieji kompiuteriai valdomi tiek liečiamu ekranu, tiek klaviatūra, tiek pele).
3. Interneto svetainėje pildomos formos
Pildomos formos – įprasta vartotojo sąveikos su viešąsias paslaugas teikiančia institucija forma. Formas pildant internete svarbu, kad vartotojui būtų aiškūs visi įvesties langeliai, suprantamos antraštės, būtų suprantama ir paprasta vartotojo identifikavimo sistema. Didelės formos turėtų būti suskaidytos į mažesnes, neviršijančias vieno puslapio formas. Net jei internete pildoma forma yra paprasta ir prieinama įvairių poreikių turintiems vartotojams, rekomenduojama pateikti ir parsisiunčiamą variantą „Microsoft Word“ formatu, kurį vartotojas galėtų užpildyti savo įrenginyje ir pateikti.
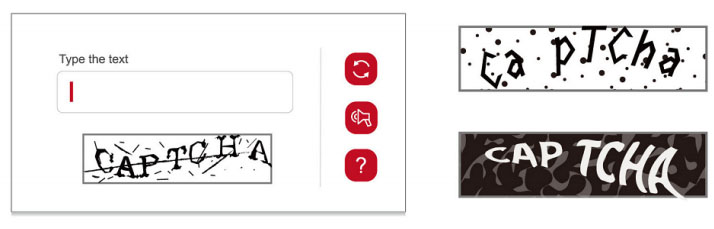
4. CAPTCHA naudojimas
Norint įsitikinti, kad vartotojas tikrai yra fizinis asmuo, o ne robotas, taip pat siekiant apsisaugoti nuo brukalo (angl. spam), naudojami CAPTHA testai, kurių metu reikia suvesti paveikslėlyje matomus simbolius. Turėkite minty, kad tokie testai gali būti neįveikiami tam tikrų ypatumų turintiems vartotojams. Pavyzdžiui, jei teste pateikiamas elementas yra ne tekstas, o paveikslėlis (dažniausiai tai – paveikslėlis, vaizduojantis raides ir/ar skaičius), jo turinio nenuskaito ekrano nuskaitymo programos. Taigi CAPTCHA testas privalo turėti tekstinę ar garsinę alternatyvą.

5. Prieinamumo testavimas
Testavimas yra svarbi prieinamumo užtikrinimo dalis, atliekama pasitelkiant automatinius testavimo įrankius ir atsižvelgiant į vartotojų atsiliepimus.