Straipsnia: Interneto svetainių kūrimas ir optimizavimas

Kaip pritaikyti interneto svetainę neįgaliesiems savarankiškai?
Internetinių svetainių pritaikymas neįgaliesiems
Internetinių svetainių ir programėlių prieinamumą atlieka specialistų komanda, susidedančia mažiausiai iš keturių specialistų – programuotojo, dizainerio, turinio rengėjo ir testuotojo. Programuotojai kuria internetinę svetainę ir turinio valdymo sistemą, dizaineriai dirba su grafiniais sprendimais, turinio rengėjai interneto puslapius pildo tekstais, vaizdais ar garso/vaizdo įrašais, o testuotojai tikrina ar paruošta svetainę yra pilnai, kokybiškai ir pagal taisyklęs pritaikyta neįgaliesiems.

1. Kontrastas
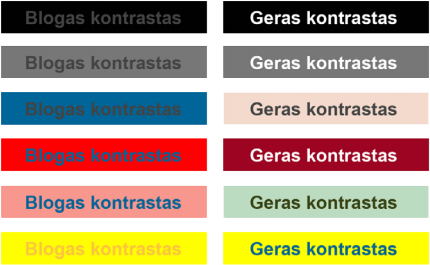
Kontrastas tarp teksto ir fono yra matuojamas nuo 1 iki 21, pagal tarptautiniais standartais patvirtintą formulę. Žemiausia reikšmė ir blogiausias kontrastas yra žymimas 1:1, didžiausia reikšmė ir geriausias kontrastas žymimas 21:1. Kuo didesnis naudojamo šrifto dydis, tuo mažesnis gali būti kontrasto santykis, nes didesniu šriftu parašytas tekstas matosi geriau.
Tekstui, kuris naudojamas ant logotipo ar prekės ženklo, minimalūs kontrasto reikalavimai netaikomi.
Nenaudokite
- Spalvoto teksto;
- Kelių spalvų fono, nes tai apsunkina skaitymą;
- Kiekvieno sakinio, pastraipos ir pan. išskyrimo skirtingomis spalvomis.
Naudokite
- Tamsų tekstą šviesiame fone arba šviesų tekstą tamsiame fone, nes taip sukuriamas didžiausias galimas kontrastas;
- Vienos spalvos foną;
- Naudodami papildomą spalvą tekstui, pvz., svarbiai informacijai išskirti, įsitikinkite, kad kitos spalvos tekstas taip pat sudarytų tinkamą kontrastą su fonu;
- Tinkamą foną nuorodoms pateikti (paprastai nuorodų spalva būna mėlyna, tačiau ant jų paspaudus, spalva pasikeičia, todėl priklausomai nuo fono, nuorodų gali nesimatyti);
- Minimalų kontrasto santykį 4.5:1 normalaus dydžio tekstui (ne mažesniam nei 12 dydžio šriftui) arba 3:1 18 dydžio ar 14 dydžio paryškintu šriftu „bold“ parašytam tekstui;
- Vidutinio kontrasto santykį 7:1 normalaus dydžio tekstui arba 4.5:1 didelio dydžio tekstui;
- Geriausią kontrasto santykį 21:1 (tokį santykį turi baltas fonas ir juodos raidės).

2. Šriftai
Kontrastas tarp teksto ir fono yra matuojamas nuo 1 iki 21, pagal tarptautiniais standartais patvirtintą formulę. Žemiausia reikšmė ir blogiausias kontrastas yra žymimas 1:1, didžiausia reikšmė ir geriausias kontrastas žymimas 21:1. Kuo didesnis naudojamo šrifto dydis, tuo mažesnis gali būti kontrasto santykis, nes didesniu šriftu parašytas tekstas matosi geriau.
Nenaudokite
- Įmantrių užraitymų ar kažko panašaus į ranka rašytą tekstą
- Per mažų tarpų tarp raidžių, bet jie neturi būti ir per dideli;
- Skirtingo raidžių linijų storio, jis turi būti vienodas, nei per storas (pavyzdys), nei per plonas (pavyzdys);
- Paplitusio „Times New Roman“ šrifto naudojimo;
- Rašyti didžiosiomis raidėmis. Didžiąsias raides naudokite tik norėdami išskirti svarbius žodžius ar pavadinimus;
- Pabraukto ar pasviro teksto;
- Skirtingų šriftų maišymo.
Naudokite
- „Arial“, „Verdana“, „Tahoma“, „Calibri“, „Georgia“ ir panašius šriftus (svarbu, kad būtų tinkami tarpai tarp raidžių ir aiškiai atpažįstami raidžių ir skaičių simboliai);
- 12-to ar didesnio dydžio šriftus tiek interneto svetainėse, tiek dokumentuose.

3. Struktūra
Nenaudokite
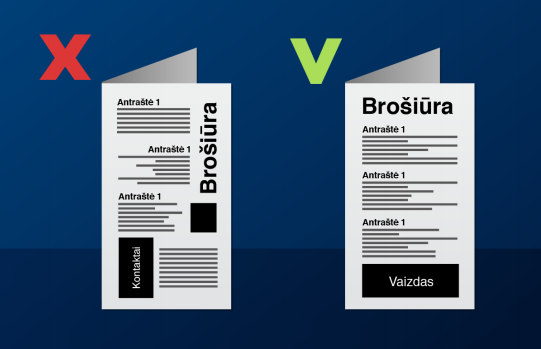
- Svarbios informacijos kėlimo į dokumento antraštes ir poraštes (angl. „header“ ir „footer“), nes aklųjų ekrano skaitymo programinė įranga jų neperskaito;
- Specialių efektų (šešėlių, perbraukimų, raidžių apvedžiojimų, mirksinčio ar judančio teksto).
Naudokite
- Automatinį meniu – taip informaciją didelės apimties dokumente daug paprasčiau rasti ir pasiekti;
- Teksto antraštes („Heading 1“, „Heading 2“ ir t. t.) bei paantraštes – tai leidžia neregiams naudojant ekrano skaitymo programinę įrangą lengviau suprasti 50 dokumento struktūrą ir greitai pasiekti dominančią informaciją. Antraštės turi būti dedamos pagal turinio svarbą (svarbiausia informacija žymima „Heading level 1“, ne tokia svarbi „Heading level 2“ ir t.t.);
- Skirtingus tarpus tarp eilučių, pastraipų ir skyrių;
- Tarpai tarp eilučių turi būti lygūs 25–30 proc. šrifto dydžio (apie 1,1–1,5 eilutės „Microsoft Word“ teksto redaktoriuje). Atkreipkite dėmesį, kad pasirinkus tą patį atstumą tarp eilučių, bet naudojant skirtingus šriftus, tarpai vizualiai atrodo skirtingi;
- Tekstą lygiuokite tik pagal kairėje esančią paraštę, nes lygiavimas pagal abi paraštes dažnai sukuria didesnius tarpus tarp žodžių, dėl to regos sutrikimų turintiems žmonėms sunkiau skaityti;
- Siekdami išskirti / paryškinti tekstą naudokite „bold“ funkciją, t.y. pastorinkite pasirinktą tekstą;
- Jei iš pačios interneto nuorodos neįmanoma suprasti, kur ji veda arba apie jos turinį nebuvo parašyta tekste, naudokite trumpus ir aiškius nuorodų aprašymus

4. Lentelės
Nenaudokite
- Naudoti tuščias lenteles dokumentų turinio formatavimo tikslais. Nemokant naudoti formatavimo įrankių, lentelių kontūrai padaromi nematomais arba jos įterpiamos tarp pastraipų bei atskiriant tekstą nuo nuotraukos. Taip klaidinami neregiai, nes ekrano skaitymo programos lenteles randa, bet jos būna tuščios;
- Ploniausių bei nekontrastingų kontūrų, nes silpnai matantys asmenys jų nepastebės.
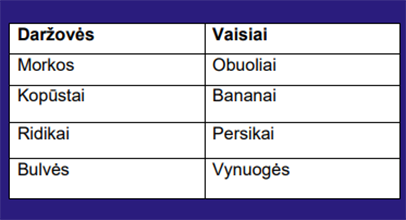
Naudokite
- Tarp lentelių ir aplink jas esančio teksto palikite tarpus;
- Lentelių stulpeliams ir eilutėms suteikite pavadinimus priklausomai nuo to, kokia informacija ten pateikta;
- Trumpai aprašykite lentelę, jei jos turinys nėra aiškinamas tekste

5. Alternatyvus tekstas
Patarimai
- Alternatyvus tekstas yra skirtas apibūdinti vaizdinę medžiagą tiems, kurie jos nemato. Tokį tekstą perskaito neregių naudojamos ekrano skaitymo programos;
- Rašant alternatyvų tekstą svarbu perteikti ne tik vaizdą, bet ir emociją;
- Alternatyvus tekstas turi būti naudojamas visiems netekstiniams elementams aprašyti, t.y. nuotraukoms, diagramoms, vaizdams, lentelėms, nuorodoms, logotipams, vaizdo ir garso įrašams. Juo trumpai ir aiškiai apibūdinama tai, kas parodyta netekstiniame turinyje;
- Rašant alternatyvų tekstą venkite sakinio konstrukciją pradėti nuo „Nuotraukoje matoma/vaizduojama…“. Tiesiog kuo aiškiau aprašykite vaizdą, veiksmą, nuotaiką, judesį, t.y. pagrindinę mintį, kurią norima perteikti;
- Alternatyvus tekstas gali būti pridėtas ir naudojant HTML žymėjimą, nurodant „alt“ atributą.

6. Paveikslėliai ir grafikai
Patarimai
- Prie paveikslėlių ir grafikų pridėkite aprašymą, nes neregiai nemato, kas ten pavaizduota;
- Nenaudokite paveikslėlio kaip teksto perteikimo priemonės, nes neregių naudojamos ekrano skaitymo programos jų nenuskaito, o didinant tekstą naršyklėje, tekstas, esantis paveikslėlyje, gali tapti blogai įskaitomas;
- Jei yra būtinybė ant paveikslėlio rašyti tekstą, sukurkite tinkamą kontrastą ir pateikite alternatyvųjį tekstą;
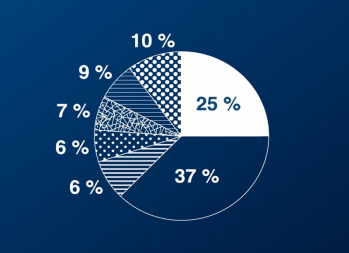
- Informaciją perteikite ne tik spalvomis (pvz. grafikuose žymint informacijos stulpelius), bet ir įvairiomis formomis (pvz. grafikuose informacijos stulpelius padarykite taškuotus, brūkšniuotus vertikaliai ar horizontaliai, į vieną ar į kitą pusę), kad neskiriantys spalvų žmonės taip pat suvoktų informaciją;
- Perteikiant informaciją linijomis (pavyzdžiui, kilimo/kritimo kreivės), jas vaizduokite sudarytas iš taškų, ilgesnių ar trumpesnių brūkšnelių, kombinuodami arba naudodami skirtingą linijų storį.

7. Vaizdo ir garso įrašai
Rekomendacijos
- Interneto svetainėje talpinamiems iš anksto įrašytiems garso įrašams sinchroniškai pateikite ir subtitrus, išskyrus tuos atvejus, kai garso įrašas yra teksto alternatyva ir tai aiškiai nurodyta.
- Tiesiogiai transliuojamoms garsinėms laidoms sinchroniškai pateikite ir subtitrus.
- Interneto svetainėje talpinamiems iš anksto įrašytiems vaizdo įrašams sinchroniškai pateikite ir garsinį vaizdavimą (apibūdinimą), išskyrus atvejus, kai vaizdo įrašas yra teksto alternatyva ir tai aiškiai nurodyta arba kai visa vaizdo įrašo informacija pateikiama garso įraše.
- Kai tik galite – vaizdo ir garso įrašus pateikite su vertimu į gestų kalbą.

8. Visiems suprantamas tekstas
- Skaitmeninės informacijos vartotojų apklausa parodė, kad didelė dalis viešosios informacijos yra pateikiama naudojant sudėtingą techninę, teisinę kalbą. Informaciją pateikti aiškiai ir suprantamai nėra lengvas uždavinys. Teksto redagavimas siekiant žinutę suformuluoti kuo paprasčiau – taip pat yra pritaikymo metodas. Teksto pritaikymo lygiai skiriasi priklausomai nuo tikslinės grupės.
- Skaitymas ir teksto supratimas – itin sudėtingas procesas, kurio metu kuriami prasminiai ryšiai. Šį procesą apsunkina tekstas, kurio sakiniai ilgi ir sudėtingi, gausu sąvokų ir perteklinės informacijos.
- Skaitomą tekstą schematiškai galime įsivaizduoti kaip sluoksniuotą struktūrą: pirmasis sluoksnis – tai paraidinis (pažodinis) supratimas, antrasis – tai sakinio supratimas ir interpretavimas, grįstas ne tik tiesioginėmis, bet ir numanomomis žodžių reikšmėmis, ir galiausiai trečiasis sluoksnis – suvokimas, kurio metu formuojami apibendrinimai, reikalingi sprendimams priimti, suvokta informacija panaudojama savo nuomonės, idėjų formavimui.
- Lengvai suprantama informacija be informavimo funkcijos atlieka ir kitą svarbią – bendravimo – funkciją, užtikrindama abipusį ryšį tarp informacijos rengėjų bei jos vartotojų. Didelę patirtį informacijos prieinamumo srityje turintys specialistai pažymi, kad nuosekliai prieinama informacija visoje šalyje – tai politinis apsisprendimas. Juo pareiškiama, kad visi gyventojai pripažįstami lygiai svarbiais viešosios informacijos vartotojais ir valstybė vertina bei apmoka informaciją pritaikančių specialistų darbą.
Skiriami du teksto supaprastinimo lygmenys
- Kalbinis supaprastinimas, skirtas plačiai auditorijai. Tai – siekis įstaigos teikiamą informaciją koncentruoti, mažinti „biurokratinės kalbos“ įspūdį ir daryti ją draugiška vartotojui, t y. padrąsinti vartotoją naudotis svetainėje teikiama informacija bei e-paslaugomis;
- Lengvai suprantamo teksto parengimas – tai įstaigos parengtos ir skelbiamos informacijos pagrindu parengta specialiai supaprastinta žinutė. Ši žinutė nebus identiška originaliajai, tai – alternatyvus informacijos pateikimo formatas. Supaprastinto teksto auditorija – žmonės, kuriems reikia glaustos ir ypač paprastai pateikiamos žinutės, dažniausiai – papildytos grafine informacija, t. y. tekstą paaiškinančiais paveikslėliais.
Sudėtingą specializuotą tekstą (pvz., teisinį ar techninį) palengvintų kalbinis supaprastinimas. Turint mintyje tai, kad didelė dalis vartotojų, kuriems supaprastintas tekstas visai nebūtinas, naudojasi šiuo formatu, taupydami laiką ir kitus išteklius, galime teigti, jog teksto supaprastinimas patogus visiems.
Intelekto sutrikimų turintiems žmonėms reikia dar aukštesnio pritaikymo lygio – lengvai suprantamo teksto, pateikiamo su iliustracijomis. Pastarasis pritaikymas pateikiamas kaip alternatyva prie visiems vartotojams suformuluotos žinutės. Svarbu, jog lengvai suprantamu tekstu svetainėje turėtų būti pateikta tik esminė informacija, ne vien dėl vartotojų, kuriems ji skirta, ypatumų, bet ir dėl to, kad taip parengti informaciją reikia papildomų išteklių ir pasirengimo90.
8.1. Kalbinis supaprastinimas
Tekste pateikiama informacija yra identiška pirminiam teksto variantui, tik tekstas kiek „palengvintas“ atsisakant nebūtinos (pvz., įvadinės, plačiau kontekstą nušviečiančios) informacijos, paaiškinant specialiuosius terminus ar tarptautinius žodžius:
- Dalykinės informacijos kiekis – saikingas, viename tekste – viena žinutė;
- Konkreti ir glausta žinutė be abstrakčių aprašymų;
- Paprastos, glaustos ir chronologiškai išdėstytos procedūrų instrukcijos;
- Žodžiai vartojami tiesiogine jų prasme;
- Jei būtina naudoti perkeltinę prasmę, simbolinius palyginimus, profesinį žargoną ar neįprastas sąvokas – pateikiami paprasti paaiškinimai, geriausia – kasdienių pavyzdžių kontekste;
- Viename sakinyje apibūdinami vieno veikėjo veiksmai;
- Pateikiamos paprastos sąsajos tarp veikėjų bei jų veiksmų;
- Žinutė formuluojama konkrečiai tikslinei auditorijai, su kuria palaikomas abipusis ryšys informacijos kokybei užtikrinti. Pavyzdžiui: svarbu auginantiems vaikus – registracija į darželius.
8.2. Kalbinis supaprastinimas
Originalios informacijos pagrindu parengiamas naujas, iš esmės supaprastintas tekstas, skirtas vartotojams, kuriems nepakanka kalbiškai supaprastinto teksto ir reikalingi paveikslėliai, paaiškinantys ir (ar) papildantys tekstinę informaciją.
Žodžiai ir paveikslėliai:
- Kiekvienai idėjai išreikšti svarbūs tiek žodžiai, tiek paveikslėliai;
- Paveikslėliai ir juos paaiškinantys sakiniai išdėstomi greta lape, dviem stulpeliais (pavyzdį rasite žemiau);
- Įsitikinkite, jog aišku, kuris paveikslėlis paaiškina kurią teksto dalį.
Paveikslėliai:
- paveikslėliai turi būti lengvai suprantami;
- Paveikslėliai išdėstomi kairiajame lapo stulpelyje;
- Paveikslėliai gali būti piešiniai, nuotraukos, schemos, kt.;
- Paveikslėliai turi būti kiek galima didesni, kad būtų lengvai įžiūrimi
Žodžiai:
- vartojami kuo paprastesni žodžiai; Jei sudėtinga sąvoka būtina, ji paaiškinama paprastais žodžiais;
- Žodžiai (tekstas) išdėstomi dešiniajame lapo stulpelyje;
- Žodžiams naudojami paprasti šriftai be užraitų (pavyzdžiui, „Arial“);
- Žodžių šrifto dydis – ne mažesnis nei 14 pt.
Teksto ilgis:
- Sakiniai turi būti kuo trumpesni, daugiausia – 15 žodžių;
- Tekstas turi būti kuo trumpesnis – didžiausia jo apimtis neturi viršyti 20 puslapių.
8.3. Supaprastinta informacija svetainėje: pateikimo strategijos
Lengvai suvokiama informacija, pateikiama internete, apima dar vieną dimensiją – paiešką svetainėje. Paprastai vartotojams, turintiems menkesnius skaitymo bei teksto suvokimo įgūdžius, sunkiau vykdyti ir informacijos paiešką internete. Dėl to pagrindinėje svetainės meniu juostoje turėtų aiškiai matytis galimybė gauti informaciją alternatyviu (lengvai suprantamu) formatu, priklausomai nuo įstaigos pasirinktos supaprastintos informacijos teikimo internete strategijos.
Pagrindinės supaprastintos informacijos teikimo internete strategijos:
- Visa svetainėje pateikiama informacija yra supaprastinta. Tokių svetainių sunku rasti, nes įmonės ir organizacijos baiminasi pernelyg supaprastinti savo teikiamą informaciją, kad nebūtų palaikytos „nepakankamai profesionaliomis“. Tokia strategija sunkiai įgyvendinama ir valdžios institucijų svetainėse, kadangi šios turi skelbti ir oficialias teisės aktų versijas.
2. Svetainėje pateikiamos supaprastintos santraukos ar/ir instrukcijos – tai vartotoją
pasitinkanti informacija, supažindinanti su institucija, svetainėje teikiama informacija ar paslaugomis bei leidžianti pasirinkti tolesnius veiksmus, pvz., „skaityti išsamiau“ ar „susisiekti su atsakingu asmeniu“.
3. Svetainė turi paralelinę versiją, kurioje informacija pateikiama supaprastintai – tokią strategiją galime palyginti su vartotojui siūloma galimybe pasirinkti pateikiamą informaciją viena ar keletu užsienio kalbų. Tokios svetainės pagrindiniame meniu turi būti galimybė pasirinkti „Informacija paprastai“, kuri nuvestų vartotoją į supaprastintą svetainės versiją. Supaprastintoje versijoje turėtų būti pateikiama ne mažiau, bet tiek pat informacijos (pvz., apie įstaigą, jos teikiamas paslaugas, kt.), tik paprasčiau.
4. Supaprastinta informacija pateikiama tiek pagrindinėje svetainėje, tiek supaprastintoje jos versijoje – tai 2 ir 3 strategijų kombinacija, kuri, atrodytų, turėtų padidinti prieinamumą, tačiau patirtis atskleidžia, kad vartotojams, kuriems reikalinga supaprastinta informacija, tai neturi reikšmės, nes kliūtimi tampa nepakankami informacijos paieškos įgūdžiai.
Pasirinkus tinkamiausią supaprastintos informacijos pateikimo strategiją, svarbu atsižvelgti į keletą aspektų, užtikrinančių, jog viešoji informacija yra prieinama.
- Supaprastinta informacija turi būti atnaujinama, kaip ir visas svetainės turinys – didžiausias supaprastintos informacijos trūkumas yra statiškumas. Neatnaujinama ji gali ne tik tapti nepatraukli vartotojui, bet ir klaidinti, jei nėra priderinama prie vykstančių pokyčių.
- Būtina užtikrinti grįžtamąjį ryšį iš supaprastintos informacijos vartotojų – supaprastintos informacijos rengimas neturi būti savitikslis, labai svarbu periodiškai vertinti tikslinės grupės pasitenkinimą jiems rengiama informacija, tobulėti atsižvelgiant į siūlymus, lūkesčius ir įvardytus poreikius.